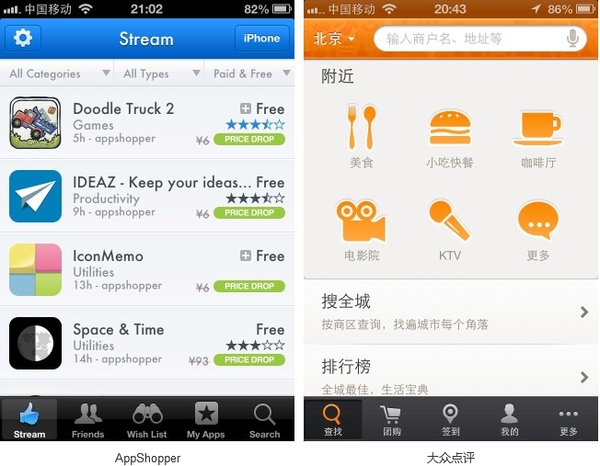
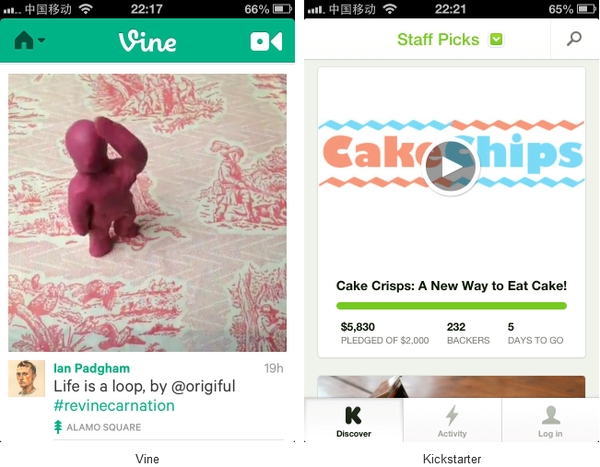
标签式 / Tab Menu

优点:
1、清楚当前所在的入口位置
2、轻松在各入口间频繁跳转且不会迷失方向
3、直接展现最重要入口的内容信息
缺点:
功能入口过多时,该模式显得笨重不实用

————————————————————————————————————————————
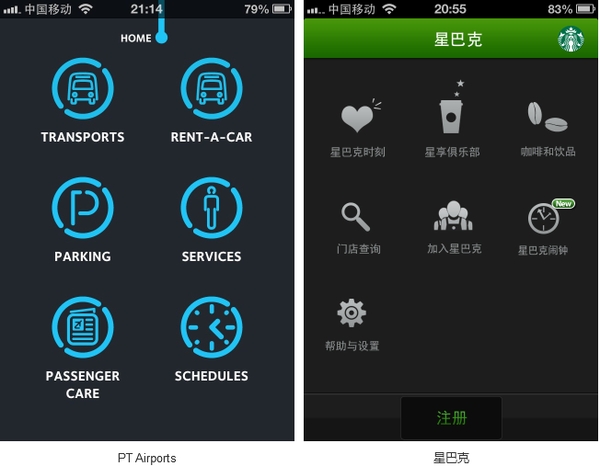
跳板式 / Springborad

优点:
1、清晰展现各入口
2、容易记住各入口位置,方便快速找到
缺点:
1、无法在多入口间灵活跳转,不适合多任务操作
2、容易形成更深的路径
3、不能直接展现入口内容
4、不能显示太多入口次级内容

————————————————————————————————————————————
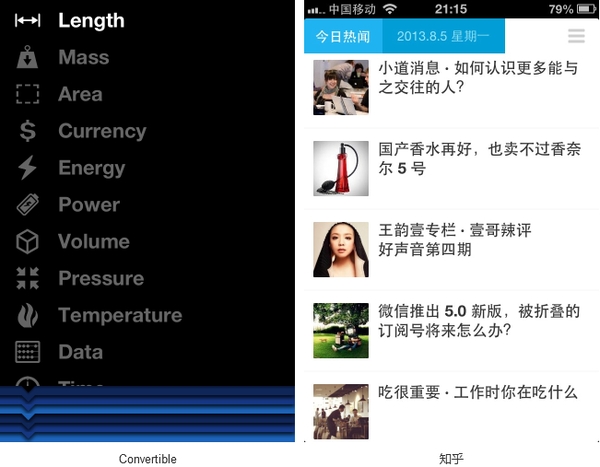
列表式 / List Menu

优点:
1、层次展示清晰
2、可展示内容较长的标题
3、可展示标题的次级内容
缺点:
1、同级内容过多时,用户浏览容易产生疲劳
2、排版灵活性不是很高
3、只能通过排列顺序、颜色来区分各入口重要程度

————————————————————————————————————————————
旋转木马 / Carousel

优点:
1、单页面内容整体性强
2、线性的浏览方式有顺畅感、方向感
缺点:
1、不适合展示过多页面
2、不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面
3、由于各页面内容结构相似,容易忽略后面的内容

————————————————————————————————————————————
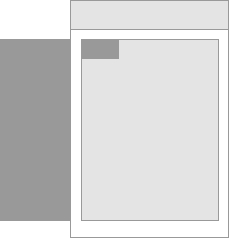
抽屉式 / Drawer

优点:
1、兼容多种模式
2、扩展性好
缺点:
1、隐藏框架中其他入口
2、对入口交互的功能可见性(affordance)要求高
3、对排版要求高


————————————————————————————————————————————
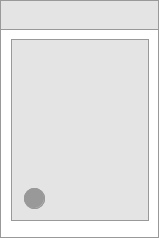
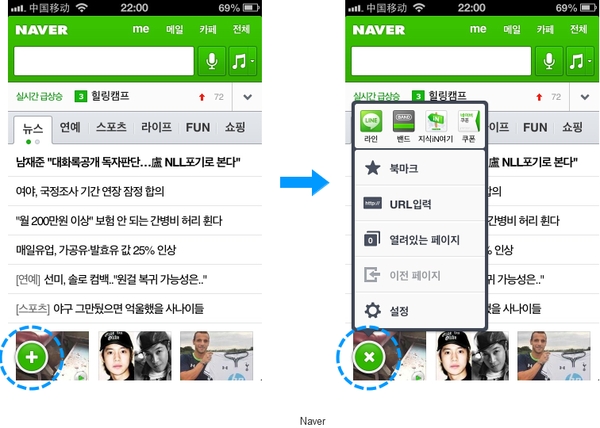
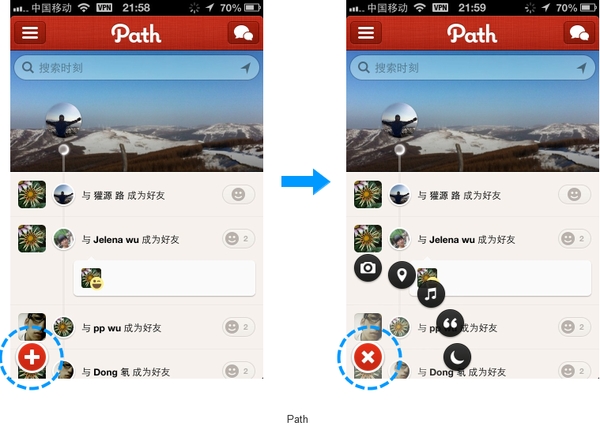
点聚式 / Plus

优点:
1、灵活
2、展示方式有趣
3、使界面更开阔
缺点:
1、隐藏框架中其他入口
2、对入口交互的功能可见性(affordance)要求高


————————————————————————————————————————————
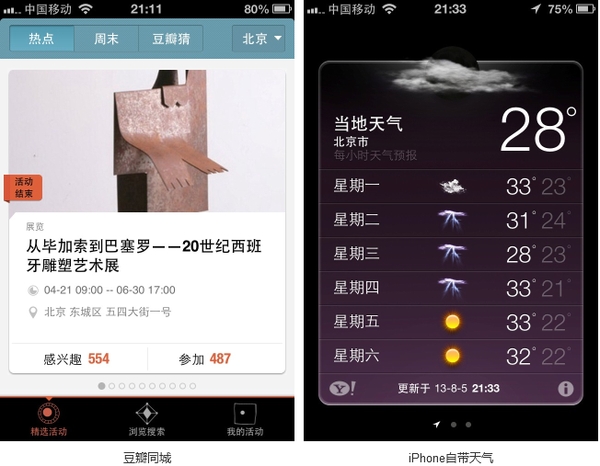
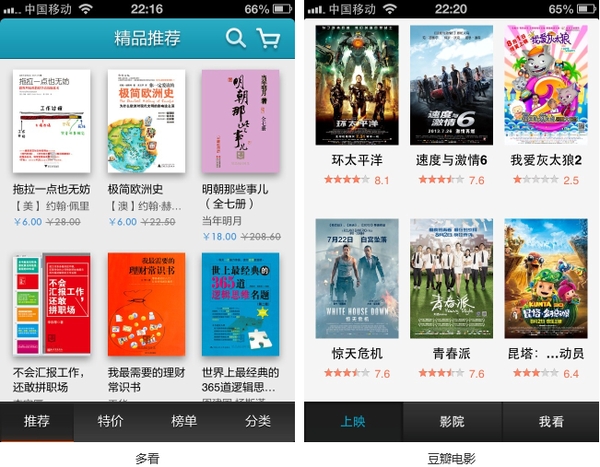
陈列馆式 / Gallery

优点:
1、直观展现各项内容
2、方便浏览经常更新的内容
缺点:
1、不适合展现顶层入口框架
2、容易形成界面内容过多,显得杂乱
3、设计效果容易呆板

————————————————————————————————————————————
瀑布式 / Waterfall

优点:
1、浏览时产生流畅体验
缺点:
1、缺乏对整体内容的体积感,容易发生空间位置迷失
2、浏览一段时间后,容易产生疲劳感

————————————————————————————————————————————
对于以上内容,
《移动UI设计模式》 by Theresa Neil
《移动设计》 by 傅小贞、胡甲超、郑元拢
感谢这两本书的面世
–
「阅读原文」